Cómo mejorar la experiencia de tu usuario con copywriting

A estas alturas todo el mundo lo tiene (o al menos, debería tenerlo) muy claro.
Si te dedicas a vender inmuebles, vendes inmuebles.
Si te dedicas a hacer muffins para eventos especiales, haces muffins para eventos especiales.
Y si te dedicas al diseño feng shui, te dedicas al diseño feng shui.
Pero, lo que no puedes hacer es vender inmuebles, o hacer muffins y crear espacios feng shui y pretender diseñar una web inteligente también.
Y mucho menos, escribir textos persuasivos para esta.
Todos somos “maestros” en algo.
Todos tenemos nuestra especialización.
¡Y lo mucho que nos lo hemos currado para conseguirla!
Por eso, si tu meta es persuadir a tu cliente, deja que persuada el que se ha especializado en eso.
– Ya, pero persuadir no es más que escribir… –
– Quien más quien menos ya sabe escribir… –
¡Error!
No olvides que el copywriter especializado en diseño web también ha invertido años de su vida profesional especializándose (o al menos lo/as bueno/as, ¡hay mucha trampa, como en todos los ámbitos!).
El/la copywriter profesional sabe que no es cuestión solo de persuadir al cliente potencial.
Se trata de persuadir dentro de una experiencia UX global espectacular.
Porque, ya puede haber escrito el texto más persuasivo…
O la historia más interesante…
Que como no se vea bien en la página, nadie se molestará en leerlo.
Por eso, en POM Standard nosotros siempre insistimos en que es imposible crear una experiencia arrebatadora si el diseño, el copy y el branding no encajan a la perfección.
El mal diseño anula al texto inteligente.
El mal texto anula al diseño espectacular.
Cojea un elemento, y cojean todos.
Es así de sencillo.
¿Qué hace el copy profesional para que no cojeen sus textos?
¿Cómo los prepara para que encajen mejor con los otros elementos?
Aquí tienes algunos de los secretos que el/la buen copy siempre tendrá en cuenta al crear una experiencia de usuario inmejorable.
1. La simetría de elementos
Algo que, desafortunadamente, muchos copys no tienen en cuenta: la simetría de elementos.
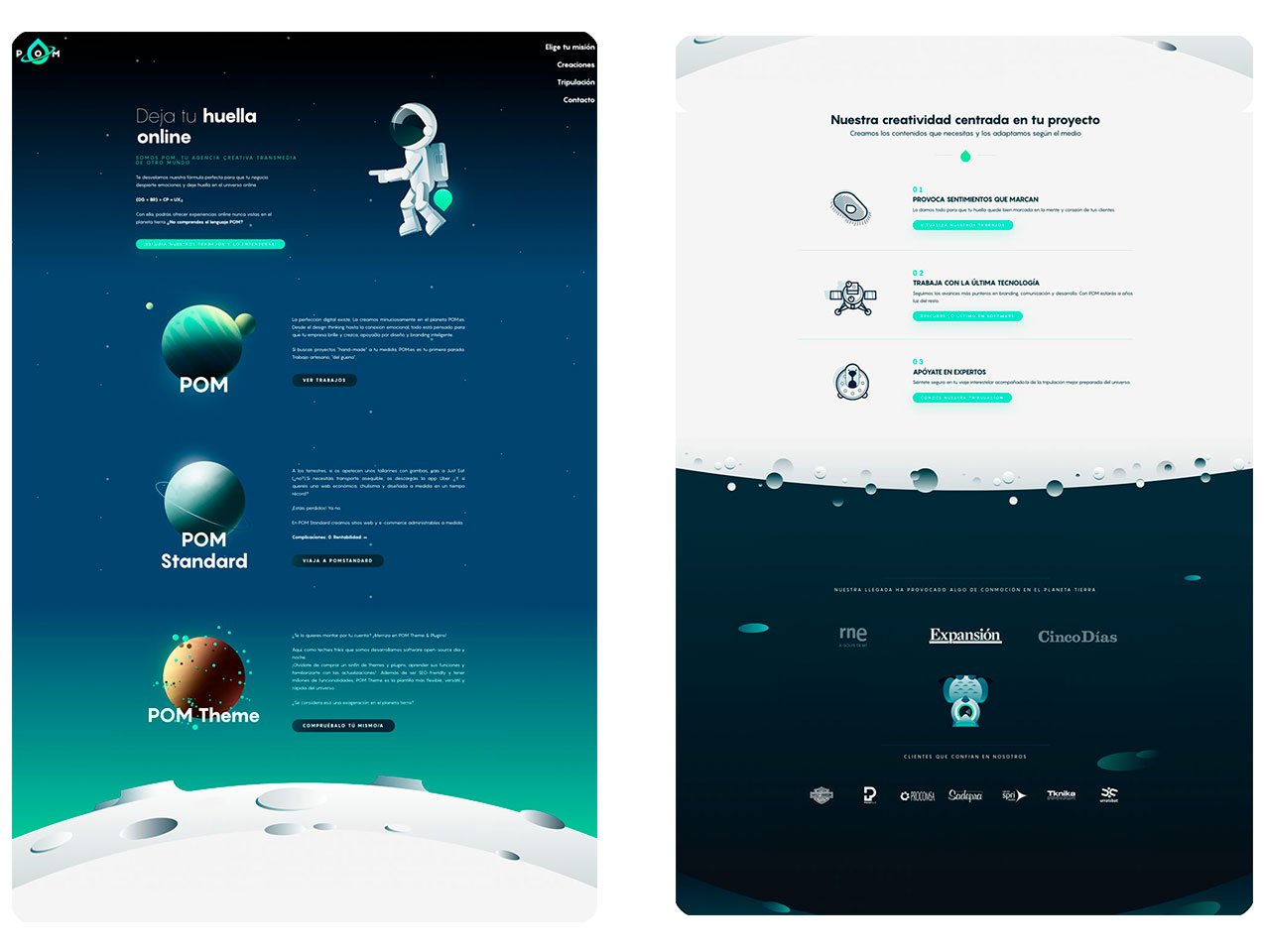
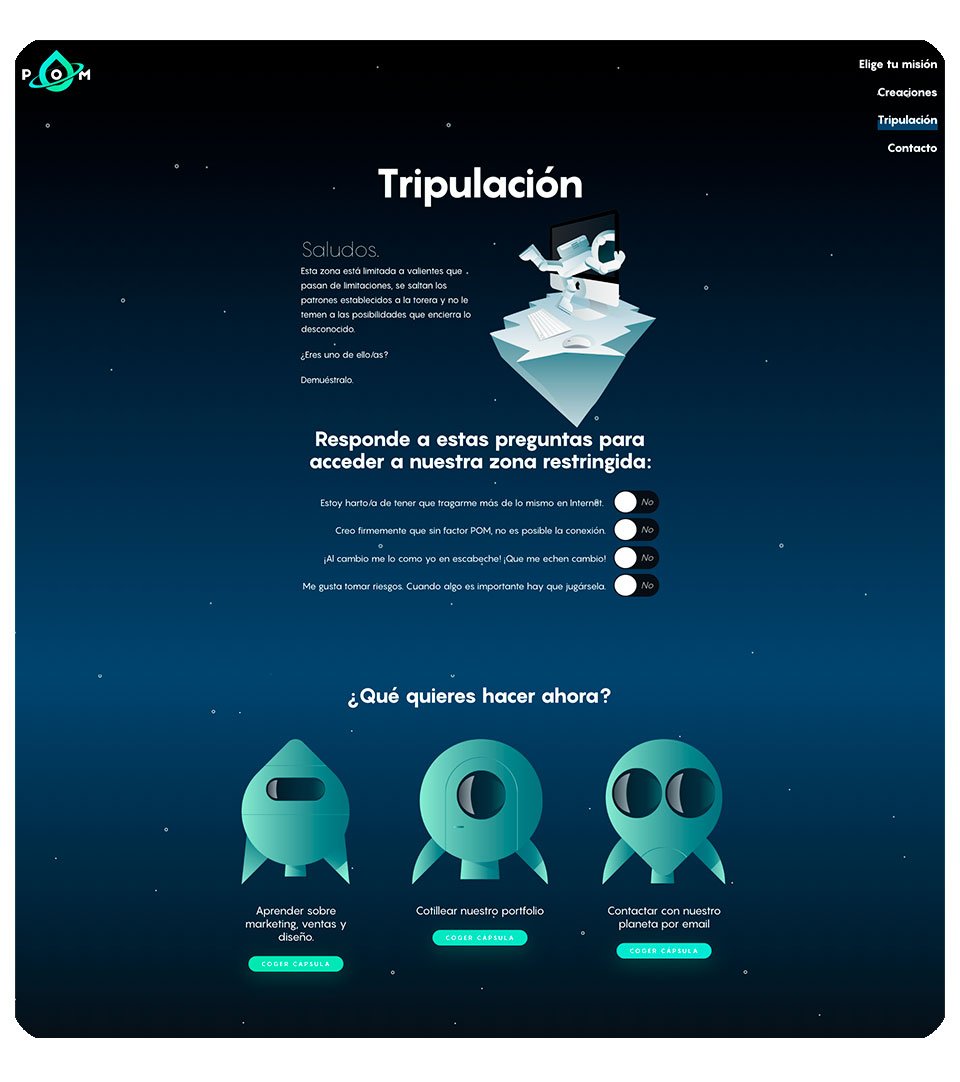
Fíjate en una de nuestras webs, www.pom.es:

¿Tienes la sensación de que existe una simetría en este espacio web?
¡Eso esperamos!
Y eso sucede porque cada bloque está perfectamente equilibrado (con toda la humildad del mundo, ¡claro está!).
Tenemos Ilustraciones + Textos de cabecera + Subtitulares + Textos explicativos + CTAs.
Todos, equilibrados con el mismo número de palabras.
Todos, perfectamente encajados dentro del estilo de la marca y la función del diseño.
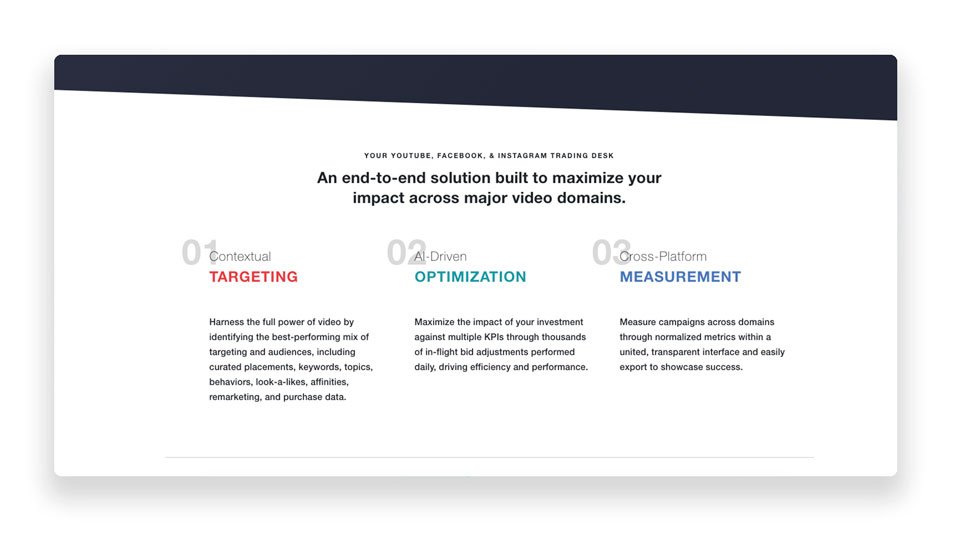
¿Qué pasa en una web como esta?

¿No te descoloca?
¡A nosotros muchísimo!
El primer punto ocupa demasiado espacio.
Eso, no solo dificulta la lectura.
También genera una gran cantidad de espacio en blanco muy antiestético.
Así que, no lo olvides.
Equilibrio. Simetría. Legibilidad.
Y la experiencia de tu usuario será mucho más armónica y satisfactoria.
2. Rompe los párrafos
Al copy que le preocupa la UX global del usuario, sabe que un párrafo de más de cinco líneas en una página web, es un cliente potencial que pierde el enfoque.
El lector necesita un descanso.
Y se le puede ofrecer con las pausas propias de un texto…
Pero también con otros elementos que sirvan para romper la monotonía.
Si volvemos a la web de www.pom.es, verás como nunca hay más de dos párrafos juntos.
Siempre quedan divididos por un elemento creativo:

Desde titulares divertidos, hasta llamadas a la acción súper personalizadas, referencias etimológicas, creatividades que acompañan al usuario al desplazarse, etc.
Incluso, hemos introducido elementos gamificadores en una de nuestras páginas, para romper el tradicional texto de presentación del equipo.
¡Mira cómo lo hemos hecho!

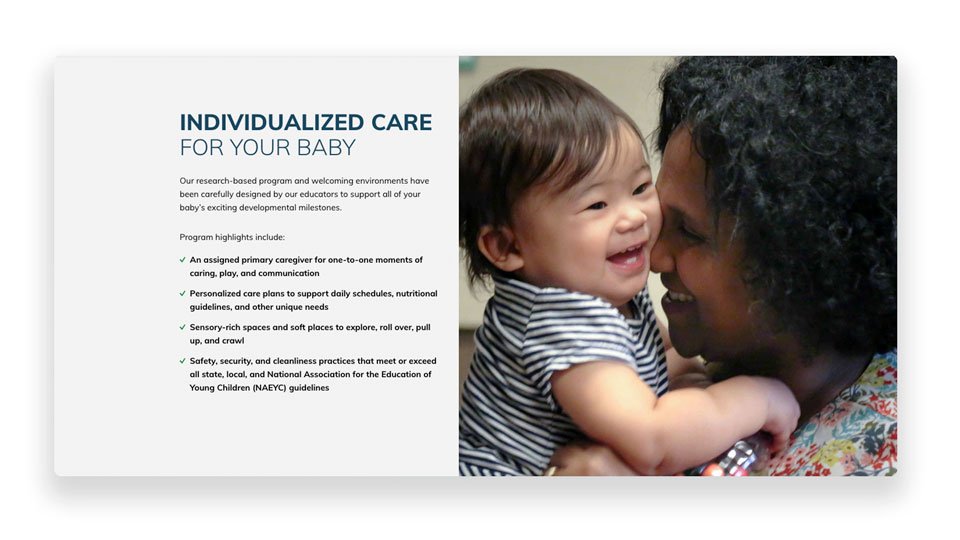
Observa, por el contrario, una página como esta:

Es cierto que las viñetas nos ayudan a dividir bloques gruesos de texto.
En este caso, sin embargo, apenas aportan valor al diseño.
Cada punto es demasiado largo.
Y la fuente en negrita es abrumadora.
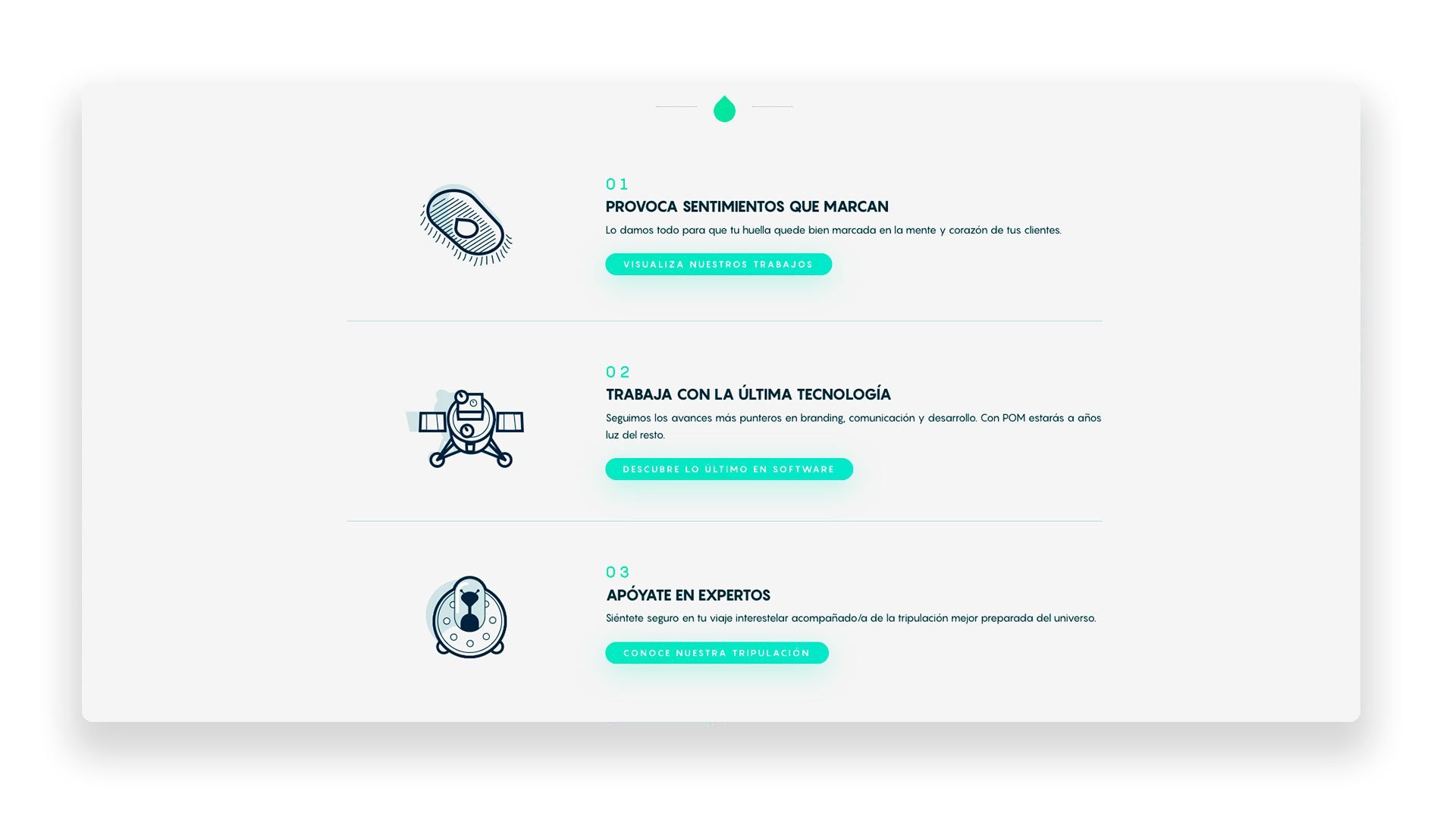
Sería bonito darle a cada punto su propio bloque exclusivo.
El copy le asignaría un titular conciso y sintetizaría el texto dentro del bloque preparado por el diseñador que, podrían embellecerse con iconos y las llamadas a la acción pertinentes.
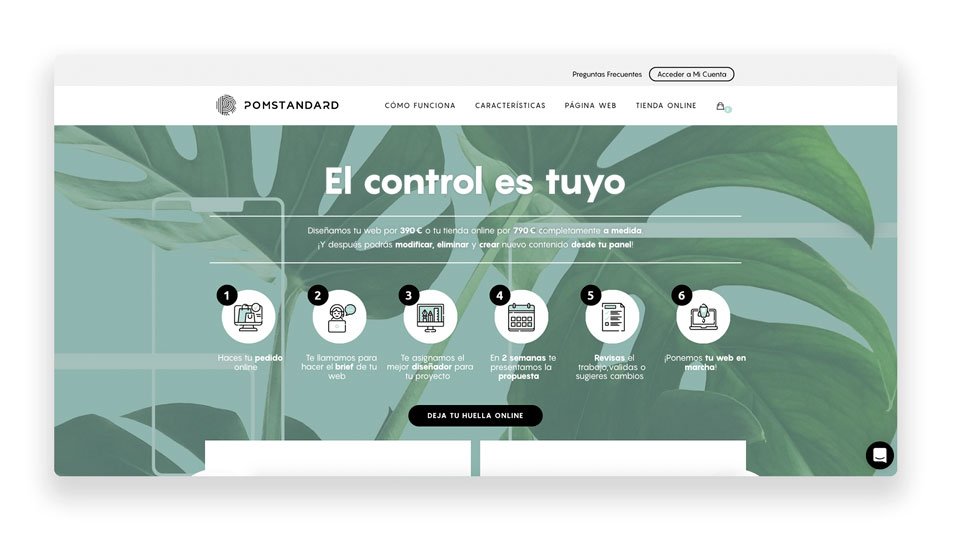
Un estilo similar a lo que hemos hecho en la web de POM Standard. ¡Fíjate!

3. Es muy consciente del espacio que ocupan los titulares
Los titulares son una parte esencial de cada página.
Estructuralmente, nos ayudan a crear una jerarquía de temas, mejorando la capacidad de los lectores para escanear una página y tener una idea de lo que se trata sin tener que leerla.
Además, los bots de Google utilizan esas etiquetas de encabezado para recoger los puntos clave de una página y clasificarlos de acuerdo con la forma en que coinciden con las consultas de búsqueda de los usuarios.
Dicho esto, el copy profesional tiene mucha conciencia de la cantidad de espacio que ocupan sus titulares. Como regla general, estos no deben tener más de una línea.
¿Conclusión?
Diseñador profesional + copy profesional, siempre trabajando junto/as para crear una experiencia de usuario que enamore y que convierta.
Colaboración = resultados.
No colaboración = baja persianas y ¡pa casa!