Errores comunes (pero traidores) del SEO y cómo cubrirlos con diseño

Los diseñadores de webs vivimos en nuestro mundo.
No lo vamos a negar.
Pero ¡va! ¡No nos juzgues!
¡Tú sabes lo bien que se está en este universo digital tan perfecto?
Por lo general.
Hasta que empezamos a hablar de SEO y temas menos estéticos, y un poco más secos.
Eso, mejor para los copys y los profesionales de la búsqueda ¿no?
No, es broma.
Sabemos perfectamente que muchas de nuestras decisiones como diseñadores afectan la facilidad con la que los usuarios encuentran nuestras webs.
Al menos en POM, nos tomamos el SEO muy en serio.
Y, por eso, participamos en el diagnóstico y la reparación de cualquier error potencial de SEO en nuestras webs.
Porque somos conscientes de que, hay algunas prácticas del diseño que pueden “quitar puntos” al SEO.
Y eso, ¡es pecado capital!
¿A qué prácticas nos referimos?
Errores SEO que debes evitar
Elementos no responsive
Este no tiene perdón.
Cualquier diseñador de webs que se precie sabe que, funcionamos en el mundo “Mobile First” y, como tal, tenemos que diseñar webs que respondan a la experiencia móvil de nuestros usuarios.
¡Ojo! ¡Que eso no significa dejar a los usuarios de PC en la estacada!
Pero sí significa asegurarse de que cada elemento encaje dentro del miniespacio de una pantalla móvil.
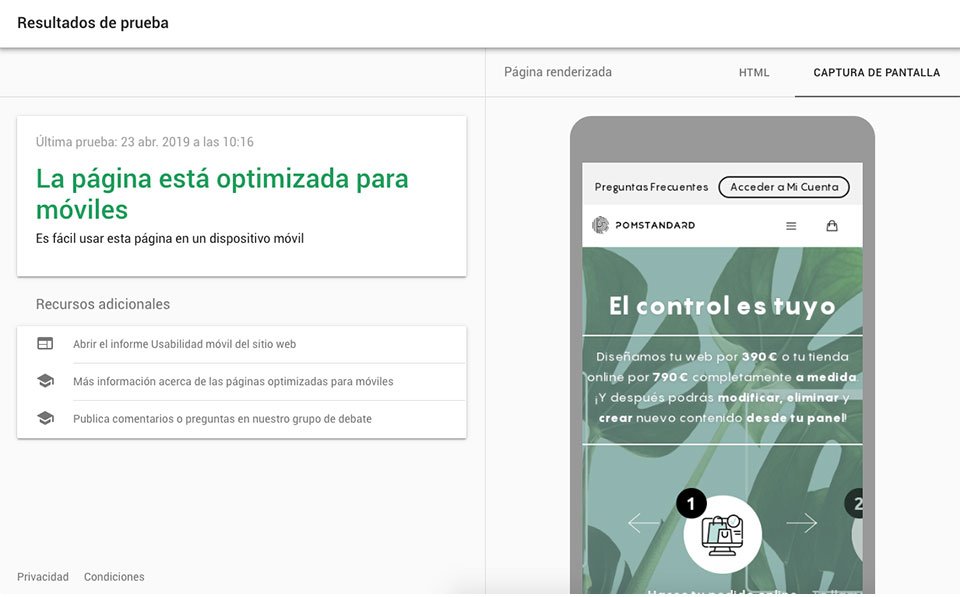
Y ¡no vale solo con someter la web a la Prueba de Google para dispositivos móviles!

Es cuestión de coger el móvil y recorrer minuciosamente cada página de la web.
¿Todo encaja entre los dos bordes del teléfono?
¿Están los botones correctamente dimensionados y colocados?
¿Las imágenes se muestran en su totalidad y sin distorsión?
¿Los textos se leen sin problemas?
¿No?
Pues, ¡el todopoderoso ya te ha quitado puntos!
Problemas de usabilidad
Si como diseñadores hemos creado problemas de usabilidad que son lo suficientemente graves como para causar un alto porcentaje de rebotes…
No tendríamos que ser diseñadores.
Porque ese grave problema, lo que le está diciendo a Google es que tu web no es digna de ser exhibida en su ranking.
El cliente tiene que poder navegar fácilmente desde el menú en la parte superior de la web.
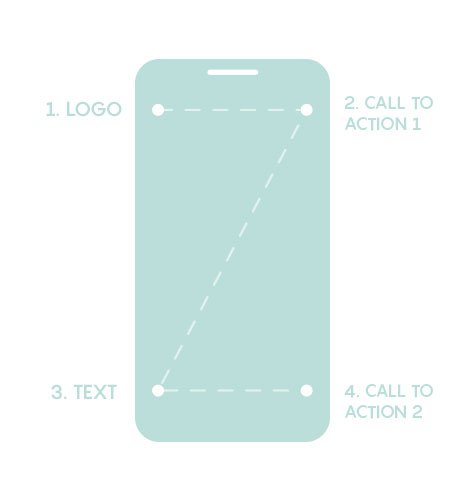
No olvides que el visitante tiende a seguir un patrón Z de navegación en tu web.
Comienza por la parte superior izquierda y sigue la silueta de la letra Z.

Si tu navegación no se acomoda a ese patrón, estás confundiendo al cliente.
Problemas de legibilidad
Aunque el contenido visual mejora la comprensión y la memorización de lo que hay en una página web, el visitante tiene que poder leer el contenido.
Fácil y rápidamente.
Cuando la lectura deja de ser lectura y pasa a ser lucha, el usuario abandona la página a los pocos segundos, y las tasas de rebote se disparan.
Así que por favor, sigue estas normas sencillas:
- Tipos de letra negros (o casi negros) sobre un fondo blanco.
- Fuentes en serif o sans serif (¡cuidado con las fuentes decorativas!).
- El tamaño de fuente más pequeña debe ser de 16 píxeles o más.
- Las líneas deben tener entre 50 y 60 caracteres.
- Los párrafos no deben comprender más de 3 o 4 líneas.
- Utiliza imágenes o listas para dividir grandes bloques de contenido.
- Ubica encabezados donde puedas, estos permiten a los lectores (y los robots de búsqueda) descifrar más rápidamente de qué se trata una página.
Pop-ups malignos
Estamos llegando a niveles de odio.
Los usuarios odiamos los dichosos pop-ups que aparecen inoportunamente en una web.
Google incluso ha empezado a penalizar a aquellas webs móviles que utilizan lo que considera ser una ventana emergente intrusiva.
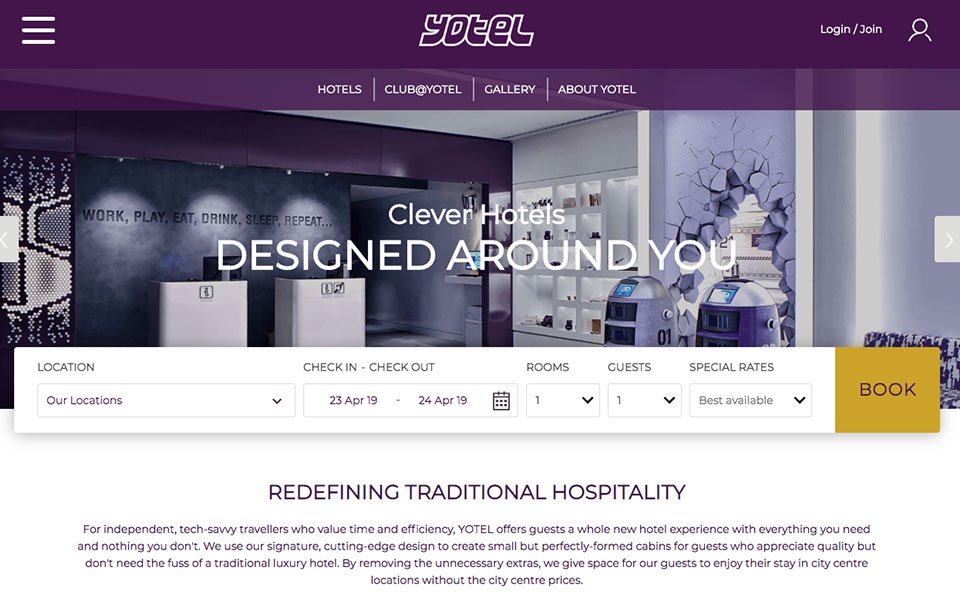
Así que: si tienes que utilizar un pop up, que ocupe poquísimo espacio, y que encaje con la estética de la web.
Como hace Yotel:

Imágenes con “sobrepeso”
Google premia la rapidez en el diseño web.
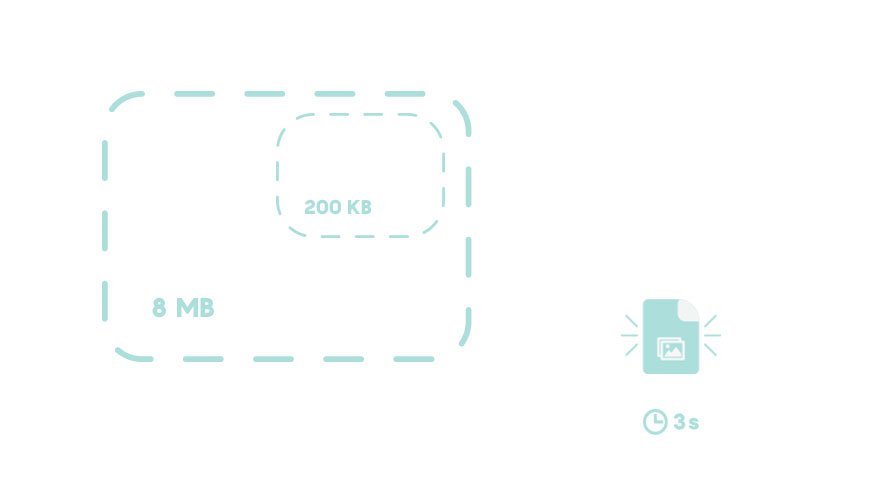
Estamos hablando de tiempos de carga de menos de tres segundos.

Las imágenes son uno de los elementos culpables de ralentizar el rendimiento de tu web.
Piensa que, no tiene sentido usar un archivo de 12 MB cuando se va a mostrar mayoritariamente en miniatura en tu web.
Así que, es importante cambiar el tamaño de los archivos a través de un software de compresión como TinyPNG para asegurarte de que no estás sobrecargando tu servidor web.
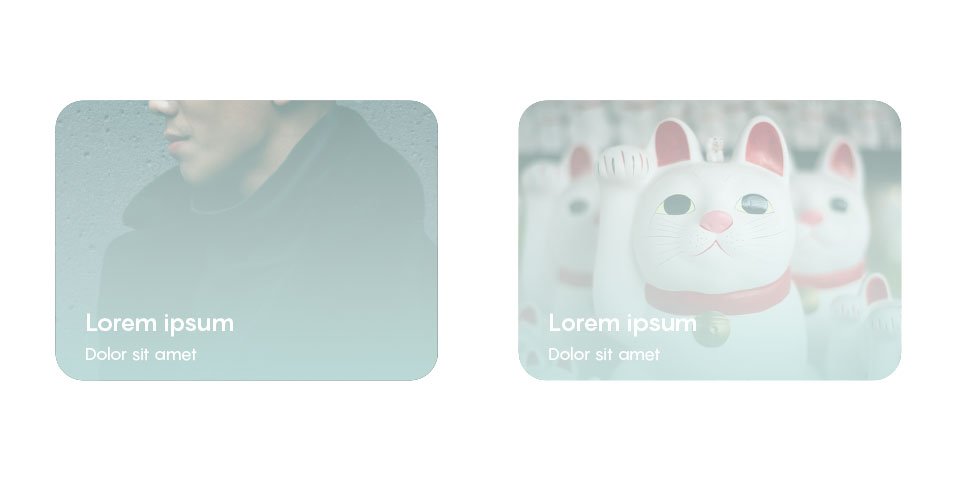
Texto dentro de las imágenes
A esto nos referimos:

El texto ubicado dentro de las imágenes de esta manera tiene un impacto muy negativo a nivel de legibilidad.
Porque, si el contraste entre la imagen y el texto se complementa, ¡todo bien!
Pero ¿qué pasa si al comprimir la imagen para móvil, el texto se mueve y acaba apareciendo sobre una parte de la imagen del mismo color que el texto?
Tu pobre usuario no va a ver ni tres.
Luego está el tema de la manera cómo se agrega el texto.
Si el texto se pega en un archivo de imagen, los robots de búsqueda no podrán detectarlo.
Si tus copys han escrito ese texto incluyendo una palabra clave de búsqueda concreta, esta va a desaparecer de la vista de Google.
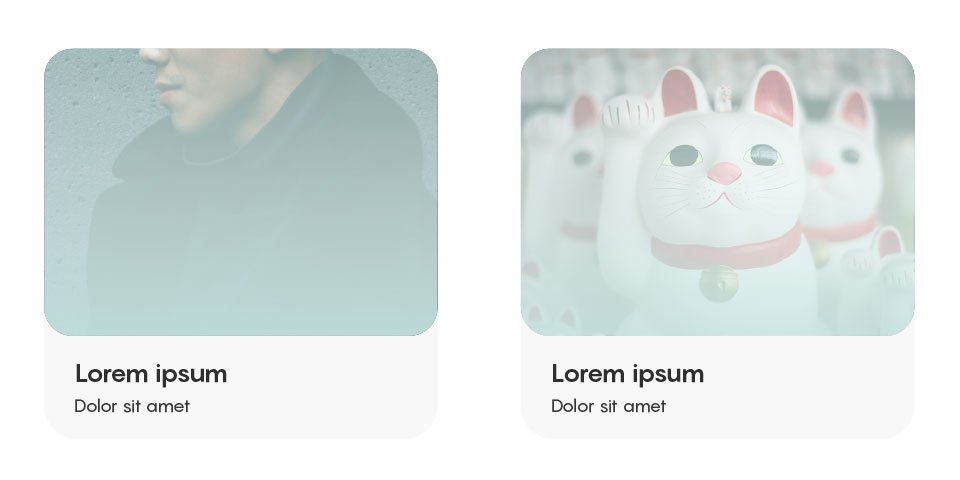
Aléjate de las imágenes sobre texto, a menos que puedas garantizar legibilidad sin problema.
Y a menos que tengas la garantía de que los robots de Google te están leyendo correctamente.
Fíjate:

Es así de sencillo.
¿Para qué complicar la troca?
¿Y tú? ¿Te tomas tu SEO en serio?